推荐一款前端游戏,可以用来学习React、Redux、Immutable,这三个框架学习,可以让你在编程思维上有一个提升。
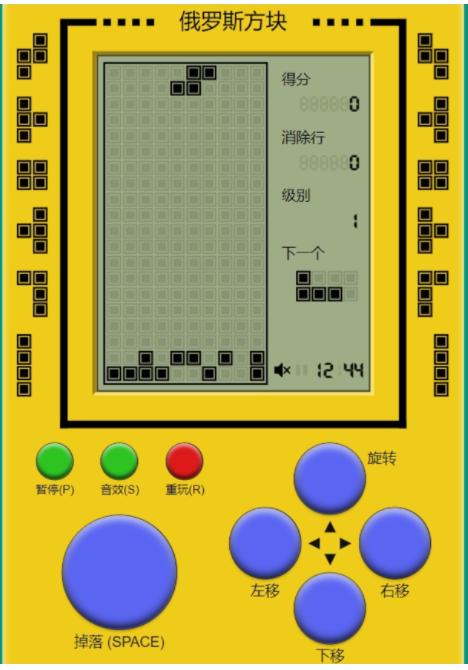
体验地址: 俄罗斯方块 (chvin.github.io) (作者chvin)点击即可获得下方界面,来体验一下震撼的效果吧!

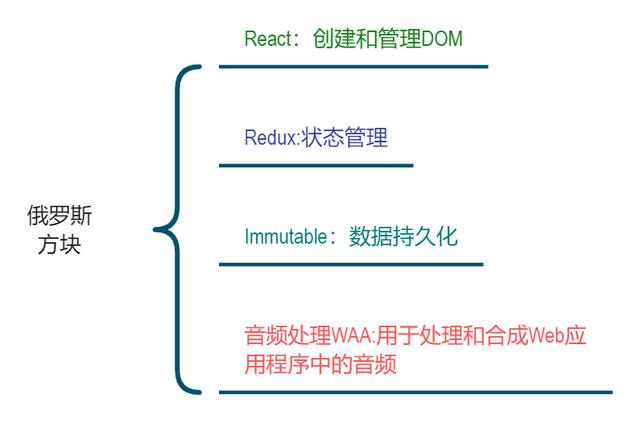
其中用到了
React:创建和管理DOMRedux:状态管理Immutable:数据持久化WAA:用于处理和合成Web应用程序中的音频

React介绍
React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
框架特点
1.声明式设计:React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据变动时 React 能高效更新并渲染合适的组件
2.组件化: 构建管理自身状态的封装组件,然后对其组合构成复杂的 UI。
3.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
4.灵活:无论你现在使用什么技术栈,在无需重写现有代码的前提下,通过引入 React 来开发新功能。
Redux 简介
Redux 是 JavaScript 应用的状态容器,提供可预测的状态管理。
可以让你开发出行为稳定可预测的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试。不仅于此,它还提供超爽的开发体验
Redux应用场景
用户的使用方式复杂不同身份的用户有不同的使用方式(比如普通用户和管理员)多个用户之间可以协作与服务器大量交互,或者使用了WebSocketView要从多个来源获取数据Immutable:
一种持久化的数据。一旦被创建就不会被修改。修改immutable对象的时候返回新的immutable。但是原数据不会改变。
提供多种数据结构(是不是感觉js越来越像后端了),其中有 3 种最重要的数据结构说明一下:(Java 程序员应该最熟悉了)
Map:键值对集合,对应于 Object,ES6 也有专门的 Map 对象List:有序可重复的列表,对应于 ArraySet:无序且不可重复的列表WAA:
Web Audio API是一种高级JavaScript API,用于处理和合成Web应用程序中的音频。此API的目标是包括现代游戏音频引擎中的功能以及现代桌面音频制作应用程序中的一些混合,处理和过滤任务